Table background/text color based on value table/database
Understanding table decorations for the background or text colors using a simple JavaScript script
Table of contents
No headings in the article.
Just to make it simple! HTML tables allow you to arrange data into rows and columns. Generally having a HTML table with static data, you always have the possibility to decorate your table using the CSS colors of your choice. This article demonstrates how to set the table background and text colors within your web pages and other HTML documents using different colors depending on the table value or the column of your interest. API or database responses always have different categories and values depending on the request sent, and so they need to separate their display colors for better visualization.
Let's assume you are developing a web page for a marketing company with both selling and buying options, these categories have different values and you need to display them differently
Using the following HTML table as an example: 1. HTML Table with Static data
<div class="table-responsive">
<table id="table" class="table table-striped ">
<thead>
<tr>
<th data-field="trx_date" scope="col">Transaction Date</th>
<th data-field="order_type" scope="col">Buy/Sell</th>
<th data-field="total_trx" scope="col">Total Transaction</th>
<th data-field="SecInfo" scope="col">Details</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">8/18/2016</th>
<td class="sell">Buy</td>
<td class = "price">500</td>
<td><a href="">Details</a></td>
</tr>
<tr>
<th scope="row">8/18/2016</th>
<td class="sell">Sell</td>
<td class = "price">400</td>
<td><a href="">Details</a></td>
</tr>
<tr>
<th scope="row">8/19/2016</th>
<td class="sell">Sell</td>
<td class = "price">450</td>
<td><a href="">Details</a></td>
</tr>
<tr>
<th scope="row">8/19/2016</th>
<td class="sell">Buy</td>
<td class = "price">900</td>
<td><a href="">Details</a></td>
</tr>
<tr>
<th scope="row">8/20/2016</th>
<td class="sell">Sell</td>
<td class = "price">500</td>
<td><a href="">Details</a></td>
</tr>
<tr>
<th scope="row">8/20/2016</th>
<td class="sell">Buy</td>
<td class = "price">200</td>
<td><a href="">Details</a></td>
</tr>
</tbody>
</table>
</div>
2. HTML table with API/database data
<div class="table-responsive">
<table id="table" class="table table-striped ">
<thead>
<tr>
<th data-field="trx_date" scope="col">Transaction Date</th>
<th data-field="order_type" scope="col">Buy/Sell</th>
<th data-field="total_trx" scope="col">Total Transaction</th>
<th data-field="SecInfo" scope="col">Details</th>
</tr>
</thead>
<tbody >
<tr>
{% for category in data %}
<td class="bs-checkbox "><input data-index="0" name="btSelectItem" type="checkbox"></td>
<td >{{category.date}</td>
<td class="sell" >{{category.type}}</td>
<td class = "price">{{category.amount}}</td>
<td >{{category.details}}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
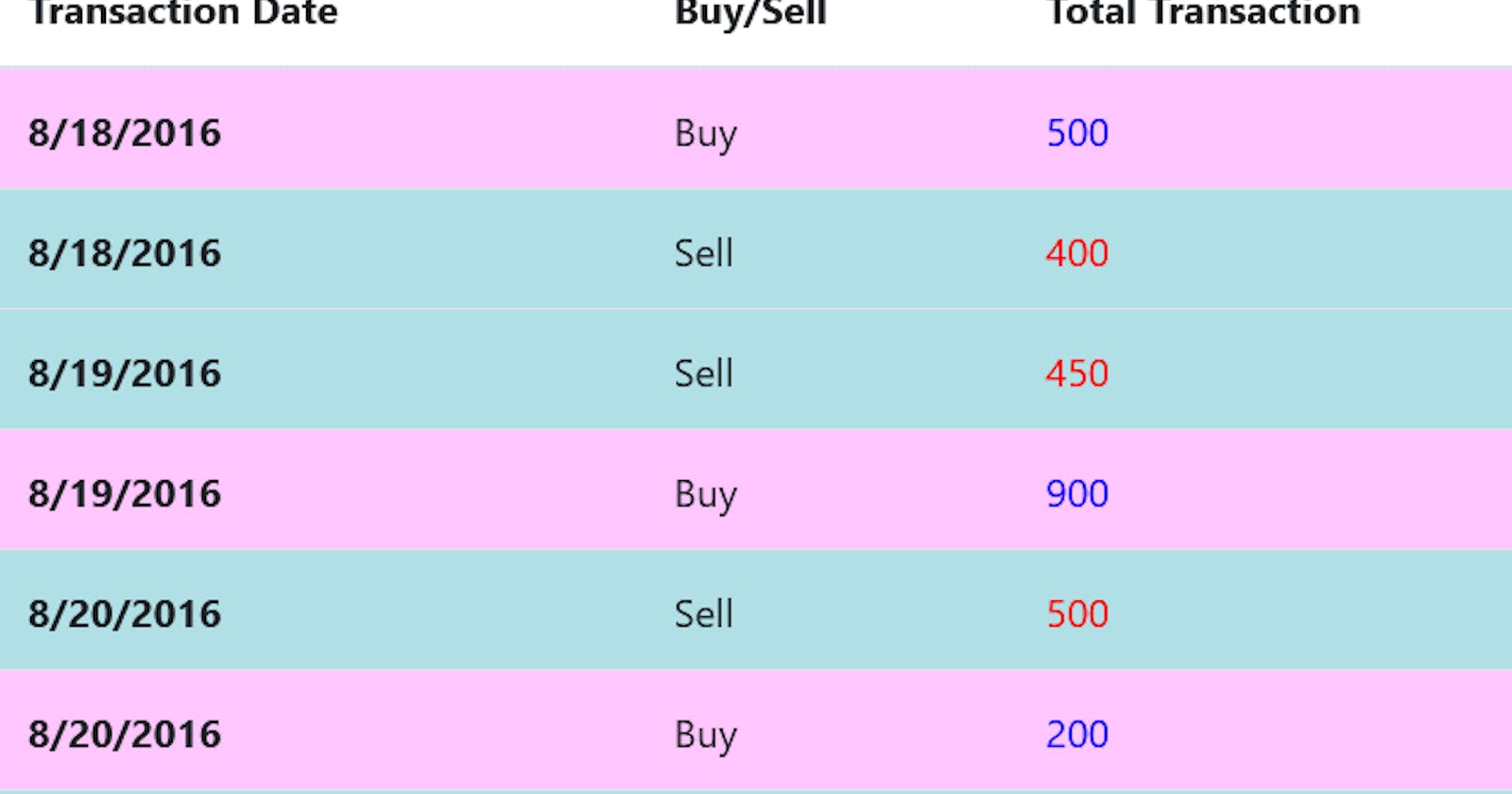
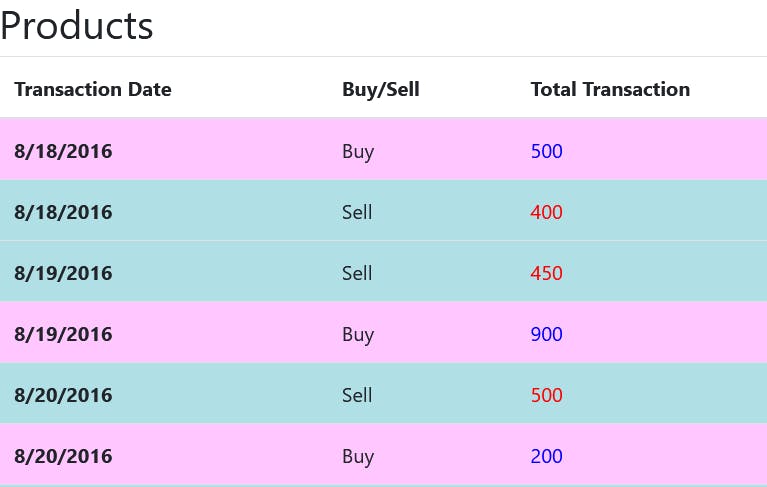
Now we want to ensure the rows with sell and Buy values have a separate background we, are going to use a simple JavaScript script as below. First you set the table td CSS class = "sell"
$('.sell').each(function(){
if($(this).text() == 'sell'){
$(this).parent().css({'background-color' : '#B0E0E6'})
}
else{
$(this).parent().css({'background-color' : '#FAFA'})
}
});
By ensuring the buying and selling amounts also have a different text color we use, set the price category a different CSS class; class = "price"
// loop through the 8 rows
for (let i = 0; i < 8; i++) {
let price = document.getElementsByClassName('sell')[i].innerText;
console.log(price)
if (price == 'Sell'){
document.getElementsByClassName('price')[i].style.color = ' #ff0000'
} else{
document.getElementsByClassName('price')[i].style.color = ' #0000FF'
}
}

And there you go, a nice looking table!. Use your favorite CSS colors